Developer Happiness
It’s red letter day: after three months of development and nine pre-release candidates, StimulusReflex v3.4 has finally dropped.
The introduction of Morphs in September elevated StimulusReflex from a cool proof-of-concept to a promising tool for building reactive UIs.
Open source projects need to think creatively to stand out. Hiring an actor to record a fake testimonial by a beloved fictional douchebag didn’t compute for some. The initial tweet was watched 9,100 times with 111 re-tweets, resulting in 27,000 impressions and 4,200 engagements. The YouTube version has been viewed 5,800 times to date. This prompted a flurry of high profile articles, most notably Rails legend Obie Fernandez’s epic “React is dead. Long live Reactive Rails. Long live StimulusReflex and ViewComponent”. StimulusReflex was the featured story in Ruby Weekly. Jason Charnes announced that a course is in the works. Ruby Hero Ryan Bates asked Digital Ocean to donate $5,000 to the project. Membership on our Discord has doubled, and our weekly downloads went from under 5,000 to over 12,000.
Perhaps most importantly, we’ve crossed the rubicon from being mocked to being seen as a threat. Given the thousands of hours passionately invested in building and supporting StimulusReflex and CableReady, $600 to 5x our name recognition and establish this stack as a preferable alternative to JS-based SPAs - pretty much over night - seems like a solid return on investment.
Knowing that we’re influencing the direction of Rails itself is possibly the most gratifying upside of all. As evidenced by DHH gradually walking-back earlier statements saying the long-promised NEW MAGIC is “unrelated” to StimulusReflex, the narrative has progressively evolved from “similar in intent” to “an alternative to” StimulusReflex. We want Rails to kick ass and we’re glad to be keeping one of our heroes on his toes. Granted, it’s getting harder and harder for him to imply that he “discovered” these ideas in a fevered burst of primordial creative insight.
When I think about what “developer happiness” means to me, it comes down to two things:
- a magical sense of “things just work”, made possible by ideas like the Principle of Least Surprise, intelligent defaults, methods that you hope will be there and they are, and the defenestration of ceremony and boilerplate code
- the anticipation and mitigation of painful things that could otherwise reduce my happiness
Things Just Work #
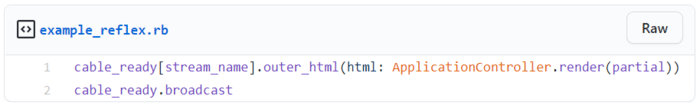
The recent method chaining capability of CableReady v4.4 combined with the magic cable_ready method available inside of Reflex actions is a great example of things working very well. In StimulusReflex v3.3, using CableReady to replace an element for the current user looked like this:
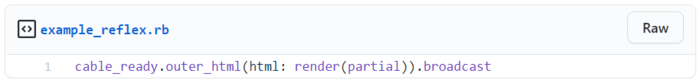
Here’s the same thing in StimulusReflex v3.4. How’s that for “conceptual compression”?
As of StimulusReflex v3.4 and CableReady v4.3, every time a DOM event is created, a jQuery event with the same name and details is also created - but only if the jQuery library is present and detected in the current application. We welcome the millions of jQuery users with open arms.
There are two new features that are subtle but exciting:
- we’ve introduced a new finalize life-cycle stage that runs after all CableReady operations triggered by Morphs have finished. It’s perfect for initiating animations and Turbolinks navigations
- there’s now an optional “tab isolation” mode, which makes sure that Morphs only impact the DOM of the browser tab that initiated the Reflex
You can also magically unpack signed Global IDs right into ActiveRecord models. As the Great Dane often says, “look at all of the code I didn’t have to write!”
Mitigation of Pain #
It has to be the ultimate cliche in software development that every new release is described as faster, with fewer bugs and far more robust.
v3.4 isn’t just faster, with fewer bugs and far more robust… it’s also substantially smaller, with the client footprint shrinking to just 11kb including CableReady, morphdom and ActionCable.
Stimulus 2 Just Works. You can use v1.1, too. Whatever you like.
Significant client-side refactoring made our vastly improved logging module, tab isolation and the finalize stage possible while ensuring that multiple concurrent Reflexes can be in-flight without corruption or side-effects. We’re also far more forgiving in scenarios where the element which initiates a Reflex is replaced - a major source of confusion for newcomers in the past.
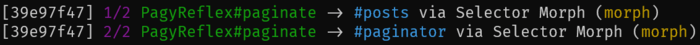
It’s not just the client that has been given white glove treatment, either: v3.4 introduces a brand new server-side logging module that is disturbingly customizable without being “too much”:
We’ve added an initializer, but the defaults are so intelligent, it’s very likely that you’ll never change them. That said, it’s nice to know that if you need your Page Morphs to support Rack middleware, it’s super easy.
Speaking of pain: weird bugs due to mismatched gem + npm package versions are now a thing of the past. StimulusReflex will now yell loudly and abort if versions don’t match… unless you turn warnings off in the initializer.
One more thing… while it’s not technically part of the SR/CR stack, I released a Stimulus controller called radiolabel that gives you visual feedback on your CableReady operations as they happen in development. It’s an easy way to make debugging your app faster and more explicit.
The coolest and most profound changes in v3.4 came from community contributors, sometimes making their first PRs. In particular, I’d like to call out the code and support efforts of folks like Roland Studer, Konnor Rogers, Piotr Wodz, Chris Oliver and Rafe Rosen.
Meanwhile, Josh LeBlanc and his View Component Reflex might rightfully be considered our secret weapon(s).
A personal thanks to all of the contributors, including my co-conspirators Nate Hopkins, Julian Rubisch and Marco Roth.
NEW MAGIC is a wing of the #resistance, and the #resistance is kicking ass.
Remember: a reflex is faster than a reaction. ❤️